10 Ways to Reinvent Your WordPress Masonry Gallery
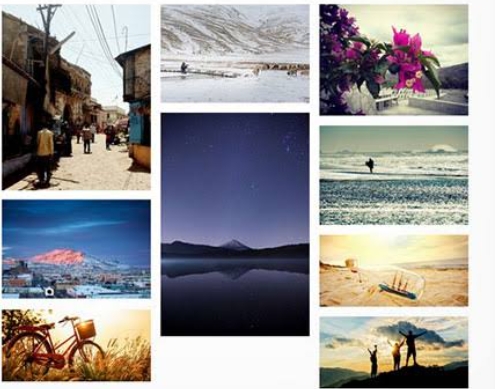
Do you want to see the same WordPress gallery over and over again? Who wouldn’t want to freshen it up a bit? Visual content plays an important role in attracting and engaging website visitors. One popular way to showcase images on your WordPress website is to create masonry layout galleries.
This visually appealing gallery format allows you to uniquely arrange your images in columns of varying heights and fixed widths. In this blog post Best WordPress Gallery Plugins – FooGallery – enhance user experience and make your website stand out.
1. Explore different layouts
The FooGallery plugin offers a variety of layout options beyond the standard masonry grid. Experiment with alternative layouts such as Arrange, Image Viewer, or Polaroid Style. Each design gives your gallery a distinct visual appeal, allowing you to choose the design that best fits your website’s aesthetic.
2. Customize design elements
FooGallery allows you to customize different design elements of your brick gallery. Resize your thumbnails, add borders or rounded corners, experiment with drops or inner shadows. These minor tweaks can have a significant impact on the overall look and feel of your gallery, making it more visually appealing.
3. Implement captions and effects
Captions can provide context and additional information about gallery images. FooGallery allows you to quickly add captions to your photos. Captions can be displayed based on attachment replacements, titles, or custom text. You can also explore the hover effect feature to add interactive animations and transitions when users hover over gallery images.
4. Enable Lazy Loading
Optimizing website performance is very important, especially when dealing with image-heavy galleries. with WordPress gallery plugin, FooGallery offers a lazy loading option to load images only when needed. Enabling lazy loading can improve the speed and responsiveness of your website, giving your visitors a smooth browsing experience.
5. Integrate pagination
Including pagination in your gallery is a great way to manage a lot of images and provide a more user-friendly experience for your visitors. Pagination allows you to split your gallery into multiple pages to display a fixed number of photos per page. This prevents visitors from becoming overwhelmed with excessive content and makes it easier to navigate the gallery.
Visitors accessing gallery pages can view a limited number of images per page. You can navigate through the pages using the pagination links or buttons provided by FooGallery, making it easier to navigate through the gallery without being overwhelmed by a lot of images.
6. Lightbox function integration
The lightbox feature allows users to view images in a larger and more immersive format. FooGallery makes it easy to activate lightbox plugins like FooBox to showcase your images in a seamless and visually appealing way. Lightboxes enhance the user experience by allowing visitors to further explore ideas without leaving the current page.
7. Customize your gallery theme
FooGallery offers a variety of built-in themes to change the look of your gallery. Choose from light or dark themes or explore the customization options to add CSS styles that match your website’s branding and design. Customizing your gallery theme ensures a consistent and visually harmonious integration with your WordPress site.
8. Experiment with Gutter Size
Margin size refers to the spacing between images in the bricks gallery. FooGallery also allows you to resize or even remove gutters entirely. Experiment with different margin sizes to create unique visual arrangements for displaying your images. Balancing negative space and image placement can have a significant impact on the overall gallery aesthetic.
9. Implement filtering
The pro version of FooGallery offers advanced features like image filtering. Filtering categorizes images and allows visitors to sort images based on specific criteria or tags. This feature is useful for websites with extensive image collections or portfolio showcases.
10. Add multimedia for a dynamic experience
In addition to images, you can enhance your WordPress brick gallery by integrating multimedia elements. FooGallery allows you to embed videos alongside your photos to create a dynamic and engaging experience for your visitors.
Whether you want to show product demos or video tutorials, multimedia integration adds an extra dimension to your gallery.
finish
Your WordPress brick gallery With the FooGallery plugin, you can transform the visual appeal of your website and captivate your audience. Experiment with different layouts, customize design elements, implement captions and effects, and use lazy loading, pagination, and lightbox features.
Customizing gallery themes, resizing margins, adding filtering options and integrating multimedia elements further enhances the gallery experience. Optimize your gallery for mobile devices to ensure a smooth browsing experience across all platforms. With these 10 innovative methods, your WordPress brick gallery will stand out and leave a lasting impression on your visitors.